Amazon
Barnes and Noble
Evelyn’s Publisher
Google Play
iBooks
Kobo
Smashwords
Universal Book Link
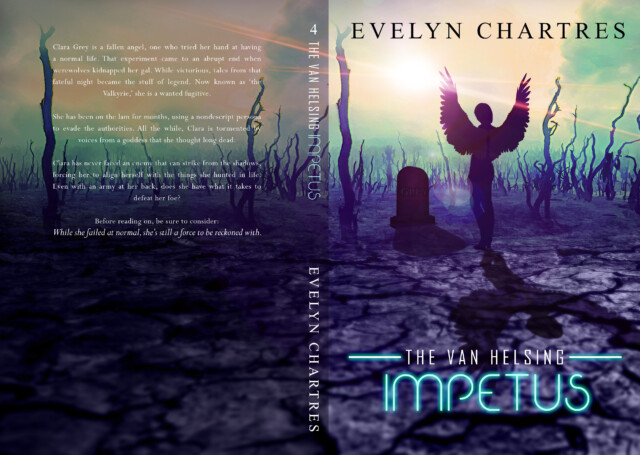
Clara Grey is a fallen angel, one who tried her hand at having a normal life. That experiment came to an abrupt end when werewolves kidnapped her gal. While victorious, tales from that fateful night became the stuff of legend. Now known as ‘the Valkyrie,’ she is a wanted fugitive.
She may have failed at being normal, but she’s still a force to be reckoned with.
She has been on the lam for months, using a nondescript persona to evade the authorities. All the while, Clara is tormented by voices from a goddess that she thought long dead.
Clara has never faced an enemy that can strike from the shadows, forcing her to align herself with the things she hunted in life. Even with an army at her back, does she have what it takes to defeat her foe?
Before reading on, be sure to consider: She may have failed at being normal, but she’s still a force to be reckoned with.
While part of a series, this novel stands on its own. New readers are able to acclimatize themselves to the content and enjoy the story with or without reading the previous novels.