Dressing up the Cover – Part 5
This is Part 5 of the Dressing up the Cover tutorial and previously we covered Borders and Text.
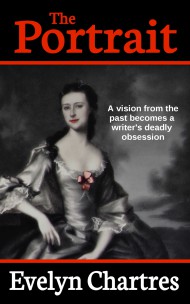
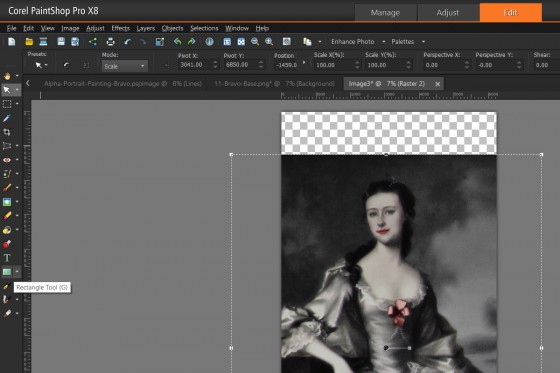
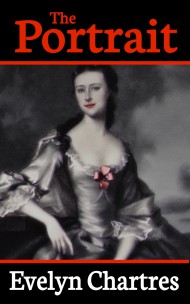
Make use of the Pick Tool from the Tools Bar to reduce the size of Lady Shade until she fits within the confines of the borders. Take your time to ensure that the resize operation is done using one of the Corners to maintain Aspect Ratio.
|
Note Sometimes the Pick Tool will not Resize. Attempts to modify will instead alter the Perspective which is not the desired behaviour. To correct this behaviour change the Mode to Scale. |
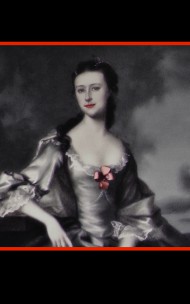
After completing your adjustments Lady Shade should look roughly like below.
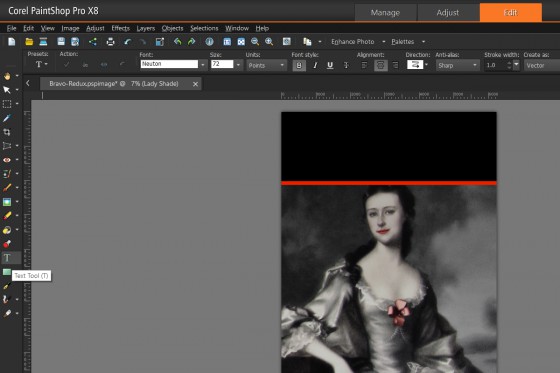
Now is the time to add a Tagline, a sentence or short paragraph which is used to grab a reader. Since we not use complex Layer Styles for this section we can go ahead and create it one layer.
The Liberation Sans Font was used for the tagline. The Font Size was set to 72 Points so we can work on it later. Note that Bold or Italics in the Font Styles were not selected.
To match our example the following line was used:
A vision from the
past becomes a
writer’s deadly
obsession
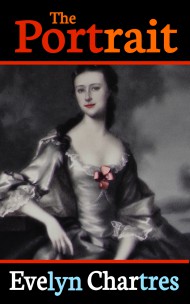
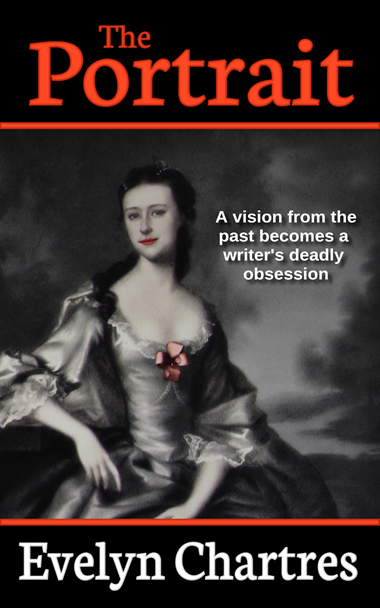
Once the text is inserted, resized then moved the appropriate location (shown below) the image should resemble the following.
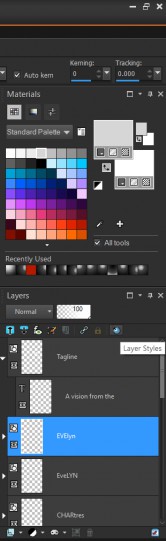
Next make use of Layer Styles to finish up the Text Lines and Borders. From the Layers Panel, select one of your Author’s Name Layer’s then click on the Layer Styles icon.
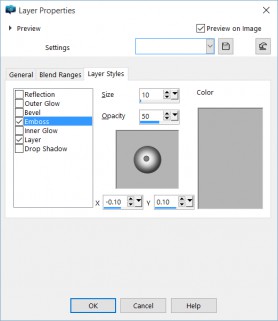
The Layer Properties window will open and feature effects applicable to layers. As seen below, operations range from Reflection and Drop Shadow effects.
For the Title and Author we want to make use of the Emboss style, use the settings above then click on OK to set the Layer Style. This process must be repeated for each layer, so save these settings to use as pre-sets. This will ensure consistency throughout all of the elements.
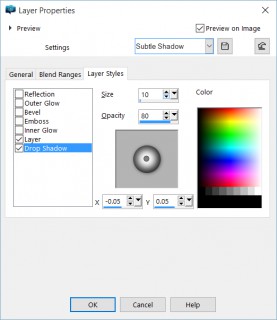
Now for the Tagline Layer, we will adjust Drop Shadow. You can copy the settings found above, to provide a subtle shadow effect to create the illusion the tagline floating over-top the Lady Shade Layer.
Use Layer Styles to Emboss the Borders as well. Once complete the cover should appear as it does below.

In Part 6, we will talk about Notes and Variants.