While initial or drop capitals are easy to add using Kindle Create, it’s not straightforward for EPUBs generated with Calibre. Fortunately, you can add the missing component by using their e-book editor.
To start the process, add the following CSS style to your EPUB‘s stylesheet. This document is normally named stylesheet.css in a Calibre generated eBook.
CSS Style
.dropCharacter {
float: left;
font-family: 'Georgia', 'Calibri', serif;
font-size: 5em;
line-height: 0.8em;
padding-right: 0.1em;
padding-left: 0.05em;
padding-bottom: 0.2em;
vertical-align: top;
}
Note
Instead of using pt, or px to define the dimensions, we use em. This type of measurement is relative, enabling the document to adjust automatically when the user changes fonts or size.
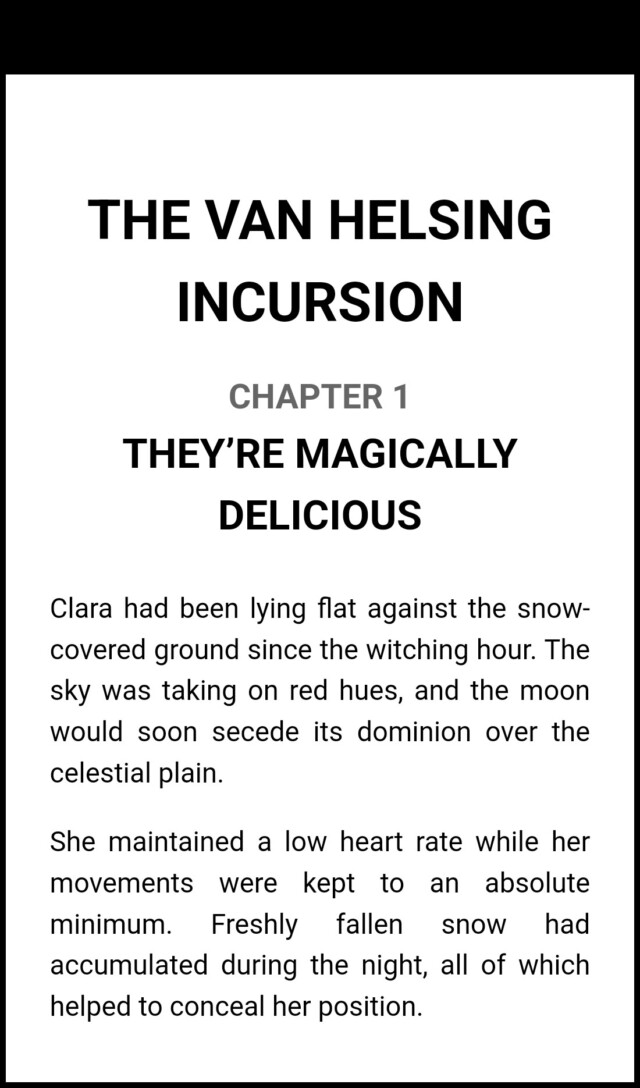
The next step is to go through every chapter and find the first paragraph. While the converted document’s formatting will differ from this example, it will look similar to this:
Default Code
<body>
<h1 class="blockFirstTop">THE VAN HELSING INCURSION</h1>
<h2 class="blockFirstChapter">CHAPTER 1</h2>
<p class="blockSubtitle">THEY’RE MAGICALLY DELICIOUS</p>
<p>Clara had been lying flat against the snow-covered ground
since the witching hour. The sky was taking on red hues,
and the moon would soon secede its dominion over the
celestial plain.</p>
<p>She maintained a low heart rate while her movements were
kept to an absolute minimum. Freshly fallen snow had
accumulated during the night, all of which helped to
conceal her position.</p>
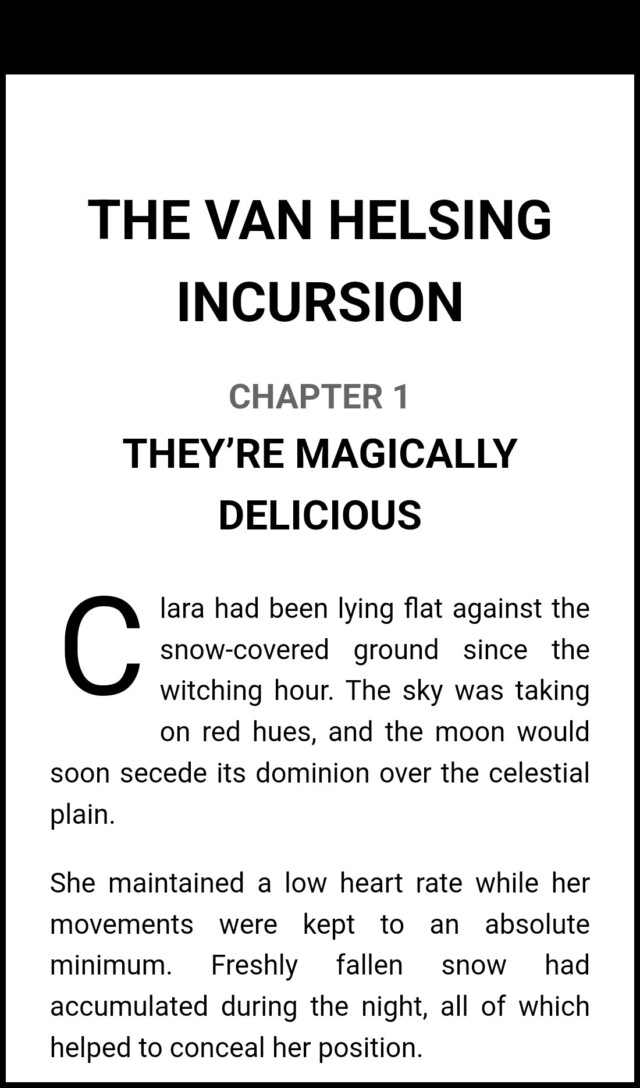
For a drop character the first letter of the paragraph must be wrapped in a SPAN with the class defined. Once the changes are made, the preview panel will update the look and feel.
For a consistent display of drop characters, consider:
- Remove the first quotation mark prior to wrapping the character; and
- Remove additional formatting like bold or italics.
Adjusted Code
<body>
<h1 class="blockFirstTop">THE VAN HELSING INCURSION</h1>
<h2 class="blockFirstChapter">CHAPTER 1</h2>
<p class="blockSubtitle">THEY’RE MAGICALLY DELICIOUS</p>
<p><span class="dropCharacter">C</span>lara had been
lying flat against the snow-covered ground since the
witching hour. The sky was taking on red hues, and the
moon would soon secede its dominion over the celestial
plain.</p>
<p>She maintained a low heart rate while her movements were
kept to an absolute minimum. Freshly fallen snow had
accumulated during the night, all of which helped to
conceal her position.</p>
That’s it!
Note
The look and feel may change based on the rendering engine. Viewing it on Google Play Books may have a a different reading experience Apple iBooks, or Rakuten Kobo.
![]() Drop Caps in EPUB by Evelyn Chartres is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Drop Caps in EPUB by Evelyn Chartres is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.









Leave a Reply