At the heart of an EPUB lies Cascading Style Sheets (CSS) and Extensible HyperText Markup Language (XHTML). This grants the designer control over the look and feel of their eBooks, even in an environment where the reader can affect change at will.
Designers can implement CSS styles that creates realistic Text message conversations. These elements reflow automatically, maintaining a consistent look and feel across devices.
The Details
To begin, add the following CSS style to your EPUB‘s stylesheet. This document is normally named stylesheet.css in a Calibre generated eBook.
Style
/* REALISTIC TEXT MESSAGING */
/* Text messaging done from the scenes POV */
.smsMine {
display: block;
border-radius: 0.75em 0.75em 0 0.75em;
border: 0.05em solid;
padding: 0.5em;
margin-left: 40%;
margin-right: 5%;
margin-bottom: 0.75em;
text-align: left;
}
/* Text messaging from the other side of the conversation */
.smsThem {
display: block;
border-radius: 0.75em 0.75em 0.75em 0;
border: 0.05em solid;
padding: 0.5em;
margin-left: 5%;
margin-right: 40%;
margin-bottom: 0.75em;
text-align: left;
}
These styles are needed to create the effect. While both are similar there are two key differences:
- Where they align. Texts from the character’s point of view (
smsMine) are on the right, where they appear on most applications; and - Where the sharp corner appears. The sharp corner is at the lower right (
smsMine) or left (smsThem) depending on the point of view.
I opted to use smsMine and smsThem for the style names. However, their names can be easily changed prior to implementation.
Since these styles use em, they adjust automatically to changes in font, font-sizes, and zoom. Margins are specified in percentages to remain consistent as the view changes.
All you need to do is define the appropriate class to the paragraph. Calibre will update the preview to display the new look and feel.
Code
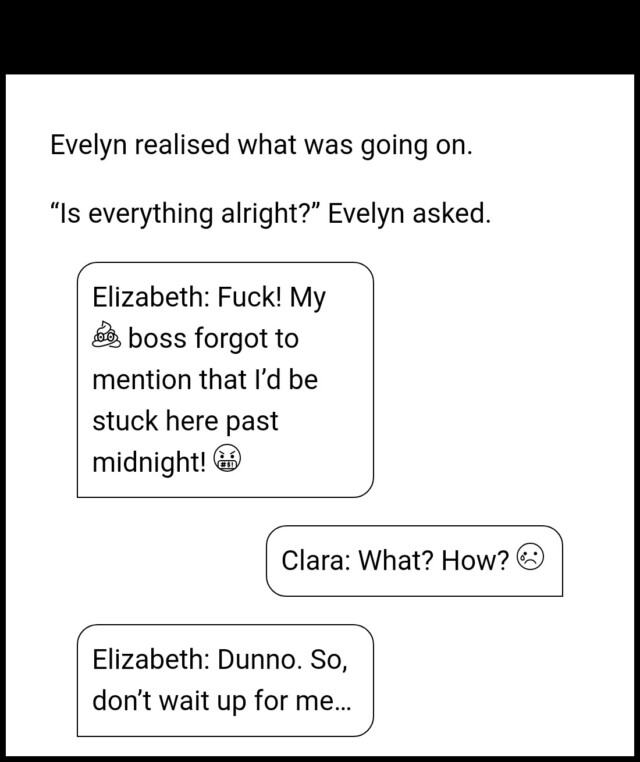
<p>Evelyn realised what was going on.</p>
<p>“Is everything alright?” Evelyn asked.</p>
<p class="smsThem">Elizabeth: F***! My <img class="imageEmoji"
alt="[Pile of poo emoji]" src="Emoji_Pile_of_Poo.svg">
boss forgot to mention that I’d be stuck here past midnight!
<img class="imageEmoji" alt="Face with symbols on mouth
emoji" src="Emoji_Face_with_Symbols_on_Mouth.svg"></p>
<p class="smsMine">Clara: What? How? <img class="imageEmoji"
alt="[Crying face emoji]" src="Emoji_Crying_Face.svg"></p>
<p class="smsThem">Elizabeth: Dunno. So, don’t wait up for
me…</p>
<p class="smsMine">Clara: Are you sure you don’t want me to be
there when you get off work? <img class="imageEmoji"
alt="[Face blowing a kiss emoji]"
src="Emoji_Face_Blowing_a_Kiss.svg"></p>
<p class="smsThem">Elizabeth: Positive. Just be happy that
you’re not in the <img class="imageEmoji" alt="Dog face
emoji" src="Emoji_Dog_Face.svg"> <limg class="imageEmoji"
alt="[House emoji]" src="Emoji_House.svg"> tonight! Gotta
get back to work. <img class="imageEmoji" alt="[Face
screaming in fear emoji]"
src="Emoji_Face_Screaming_in_Fear.svg"></p>
<p>“Oh… just peachy,” Clara lied. “Why do you ask?”</p>
Example

Kicking Things Up a Notch
The above works for conversations that are one line or paragraph of text. However, when a user sends multiple posts without a reply, most programs will alter the look and feel to create larger bubble.
In addition to the code above, we add in the following to our styles:
Style
/* ADVANCED TEXT MESSAGING */
/* For long messages sent in blocks. */
.smsThemHigh {
display: block;
border-radius: 0.75em 0.75em 0 0;
border: 0.05em solid;
padding: 0.5em;
margin-left: 5%;
margin-right: 40%;
margin-bottom: 0.75em;
text-align: left;
}
.smsThemMiddle {
display: block;
border-radius: 0 0 0 0;
border: 0.05em solid;
padding: 0.5em;
margin-left: 5%;
margin-right: 40%;
margin-bottom: 0.75em;
text-align: left;
}
.smsThemLow {
display: block;
border-radius: 0 0 0.75em 0;
border: 0.05em solid;
padding: 0.5em;
margin-left: 5%;
margin-right: 40%;
margin-bottom: 0.75em;
text-align: left;
}
.smsMineHigh {
display: block;
border-radius: 0.75em 0.75em 0 0;
border: 0.05em solid;
padding: 0.5em;
margin-left: 40%;
margin-right: 5%;
margin-bottom: 0.75em;
text-align: left;
}
.smsMineMiddle {
display: block;
border-radius: 0 0 0 0;
border: 0.05em solid;
padding: 0.5em;
margin-left: 40%;
margin-right: 5%;
margin-bottom: 0.75em;
text-align: left;
}
.smsMineLow {
display: block;
border-radius: 0 0 0 0.75em;
border: 0.05em solid;
padding: 0.5em;
margin-left: 40%;
margin-right: 5%;
margin-bottom: 0.75em;
text-align: left;
}
What we did was break up the bubbles into three parts:
- Top. The first part of a multi-paragraph or multi-message element. These are noted by the
smsMineHighorsmsThemHighnomenclatures. - Middle. The middle part of an advanced text. Of note, depending on the message its possible to have no middle or element or several stacked together. These are noted by the
smsMineMiddleorsmsThemMiddlenomenclatures. - Bottom. The final part of the messages. These are noted by the
smsMineLoworsmsThemLownomenclatures.
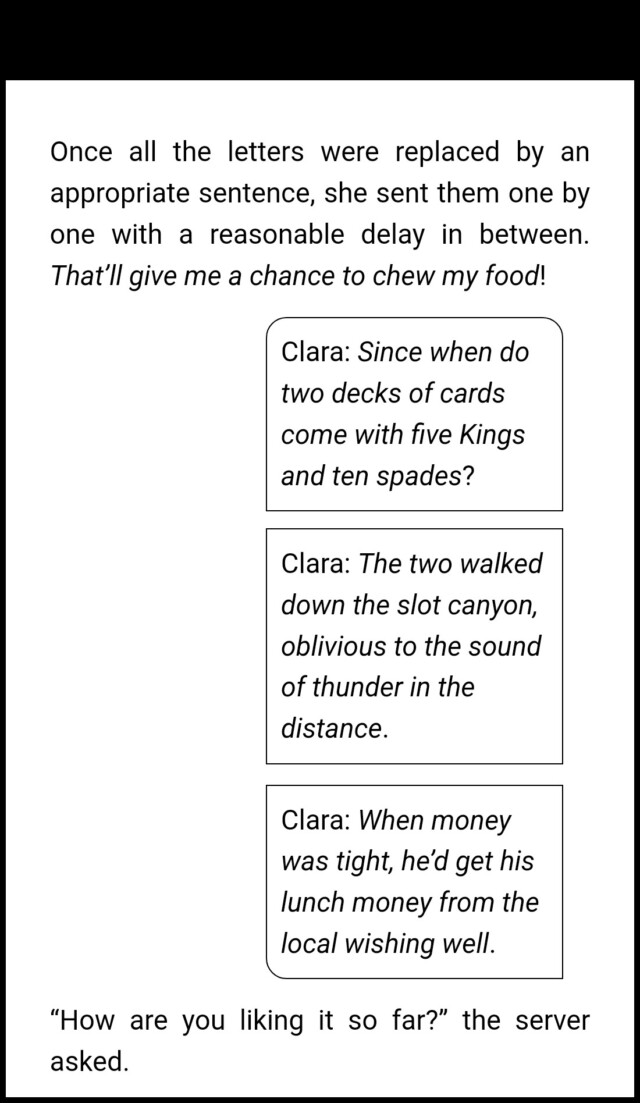
Application of the styles remain the same. However, the end effect is more striking and adds realism to the conversation taking place.
Example

That’s it!
![]() Realistic Text Messaging in EPUB by Evelyn Chartres is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Realistic Text Messaging in EPUB by Evelyn Chartres is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.







Leave a Reply