You won’t typically find Emojis in formal writing. However, they’re commonly used in digital communications. You’ll find them on social media, text messaging, and a myriad of other apps available on desktop and mobile devices.

While using Emojis in a manuscript mimics text conversations between two parties, there are challenges:
- While Emojis are a UNICODE standard, their implementations are copyrighted. Reproducing these for print may violate the services’ or devices’ terms of use;
- Implementations don’t always support the full set or add some of their own. This creates challenges for maintaining a consistent look and feel across all devices and mediums; and
- Emojis are often used as fonts. Fonts may be stripped out or replaced by the printer/publisher.
Here are some points to consider:
- Use Short Names instead of Emojis;
- Use Emojis that are easily licenced, such as OpenMoji;
- Embed them as images, preferably as vector graphics; and
- Consider the use of line art vice colour Emojis for a consistent experience.
The Details
The following points can be stacked to refine your implementation. Since OpenMoji fits into most, this tutorial focuses on that solution.
Use the Short Names
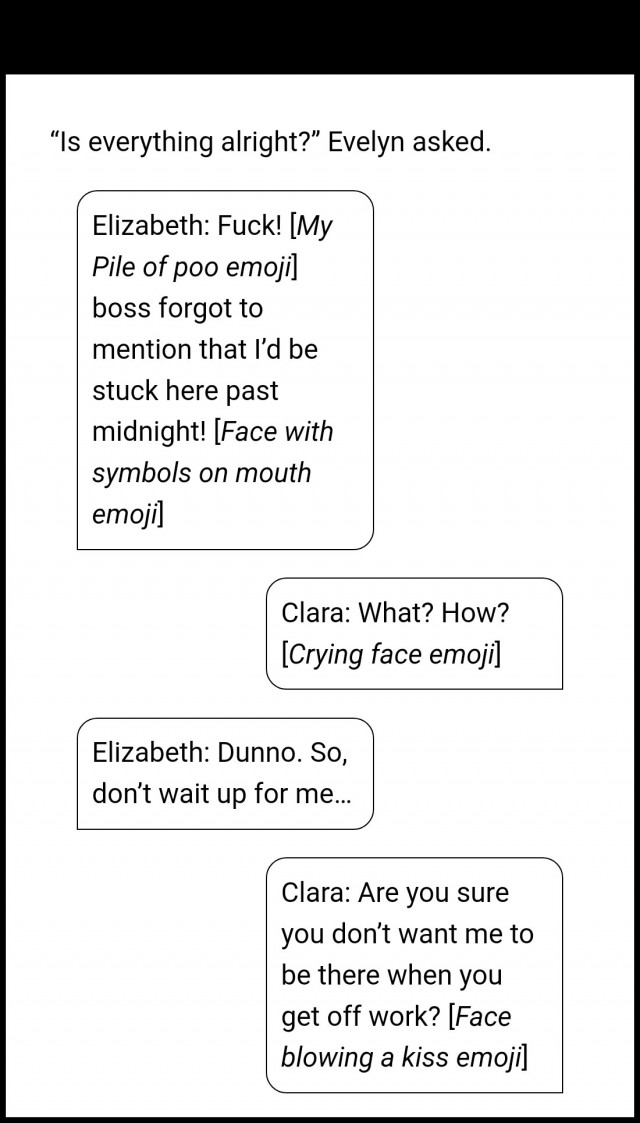
Every standard Emoji is associated with a short name. These are invisible to the user unless Text-to-Speech or Speech-to-Tech is used. Using Short Names adds realism while ensuring a consistent look and feel between all devices and mediums. I typically do the following when drafting a document:

I also use square brackets around the Short Name. It denotes the text as not being part of the conversation. While ideal for drafting, this method also simplifies replacing Emoji instances with images later on.
Note
If you implement Emojis as images, consider adding the Short Names in the ALT tag.
Get a Licence for the Emojis
Emojis need to be licensed for inclusion. While terms vary, we know that OpenMoji’s sets are licensed under a Creative Commons licence.
This licence permits:
- Share and Adapt the material as you see fit on any medium;
- An Attribution must be provided; and
- Any changed material is Shared Alike under the same licence.
Assuming Emojis are used as-is without modification. You’ll need to add an attribution line, like the one below, somewhere in the manuscript:
All emojis designed by OpenMoji – the open-source emoji and icon project. Licence: CC BY-SA 4.0.
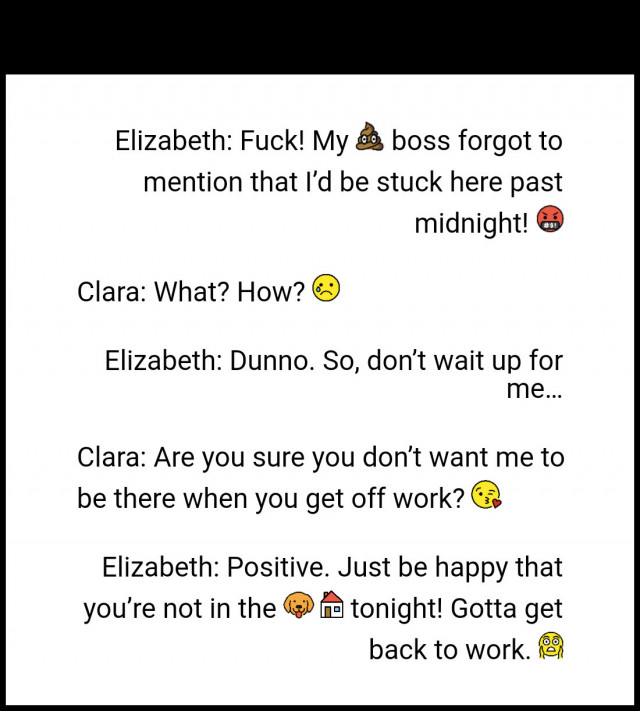
Embed as Images
Many implementations are embedded as fonts. Fonts have a lot of advantages:
- They scale to support multiple resolutions and screen densities;
- Smaller file sizes, and
- Support on a wide range of media and devices.
So, what’s the problem?
Fonts can be stripped from EPUB/PDF submissions to the printer/publisher. The Emojis that were painstakingly licensed and embedded show up as blank blocks, or not at all. Readers end up with a less than ideal reading experience, and your reviews suffer.
That’s where images come in. Images display consistently across most mediums. As long as you choose images of a sufficient pixel density or make use of vector graphics such as SVG, the reading experience remains consistent.
However:
- A large collection of Emojis increases the overall file size. Pay attention to submission file limits;
- While SVG images are the superior choices, they are only supported in the EPUB version 3 specification. This may cause problems with older Kindle, Kobo and Nook E-Ink devices; and
- Formats such as MOBI have very limited image support. Fortunately, this format is being phased out.
This is the best option for the consistent display of Emojis between devices. Since image fallback support is limited or inconsistent amongst eBook readers, the designer should build separate PNG and SVG releases as needed.

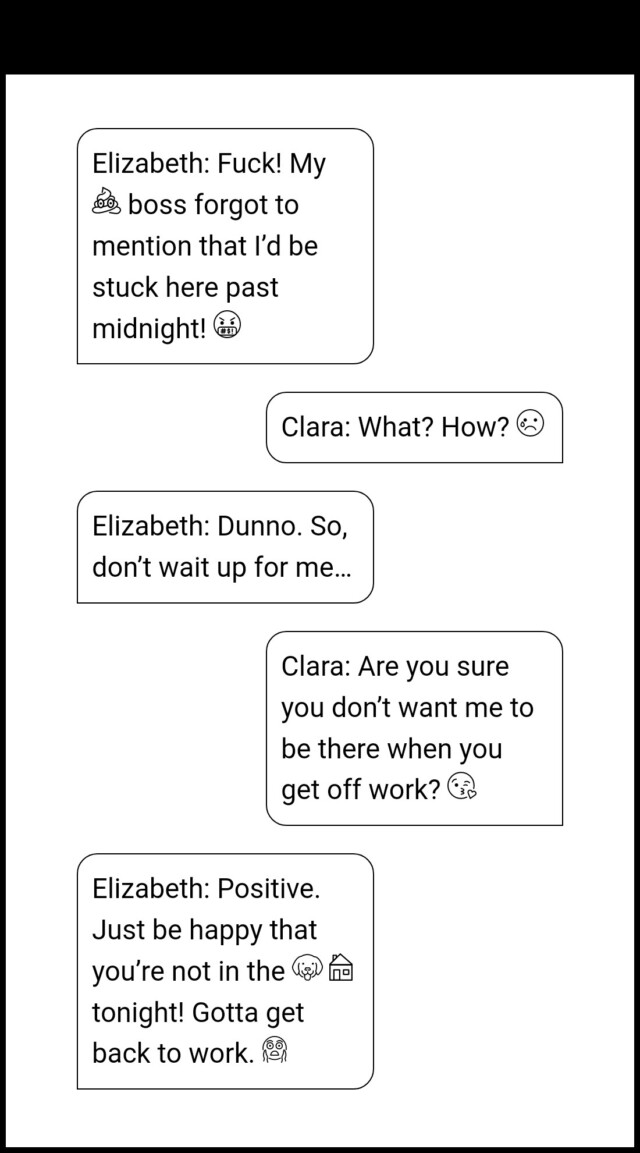
Line Art Only
Emojis are great. However, not every device supports colour, and printing colour images in black-and-white may generate halftone images.
Note
These concerns apply to print even if the images are converted to grey-scale.
Fortunately, OpenMoji project supports line art versions of their Emojis. While they do not look as good, they are recognisable, and will look the same on all platforms. Readers may also find these to be less distracting when reading the release.

A Note About OpenMoji
OpenMoji images embedded within a square canvas. This creates spacing and sizing issues when dealing with certain Emojis that do not fit the standard form factor. The best way to work around this limitation is to:
- Download the SVG variant of the Emoji;
- Open in InkScape or equivalent;
- Resize the page to match the image; and
- Save or Export the image to the desirable format.
This method can also change the pixel density of the PNG to suit your needs.
That’s it!
![]() Emojis in Your Manuscript by Evelyn Chartres is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Emojis in Your Manuscript by Evelyn Chartres is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.







Leave a Reply